iPadのお絵かきアプリProcreate。ブラシの豊富さやPSDで書き出せたりと使い勝手が良く、とても重宝しています。
お絵かきだけではなく、アニメーションやBlenderの3Dデータを読み込んでペイント出来たりと機能も様々。今回はアニメーションを作ることが出来る「アニメーションアシスト」の使い方をご紹介します。
題材
この記事で作った下記gifアニメを作っていきます。

手順は大きく分けて3つ
- アニメーションアシストをONにする
- 絵を描く
- フレームを追加する
その後は②と③の繰り返しです。とてもシンプル!細かく説明していきます。
Procreateでのアニメーション制作フロー
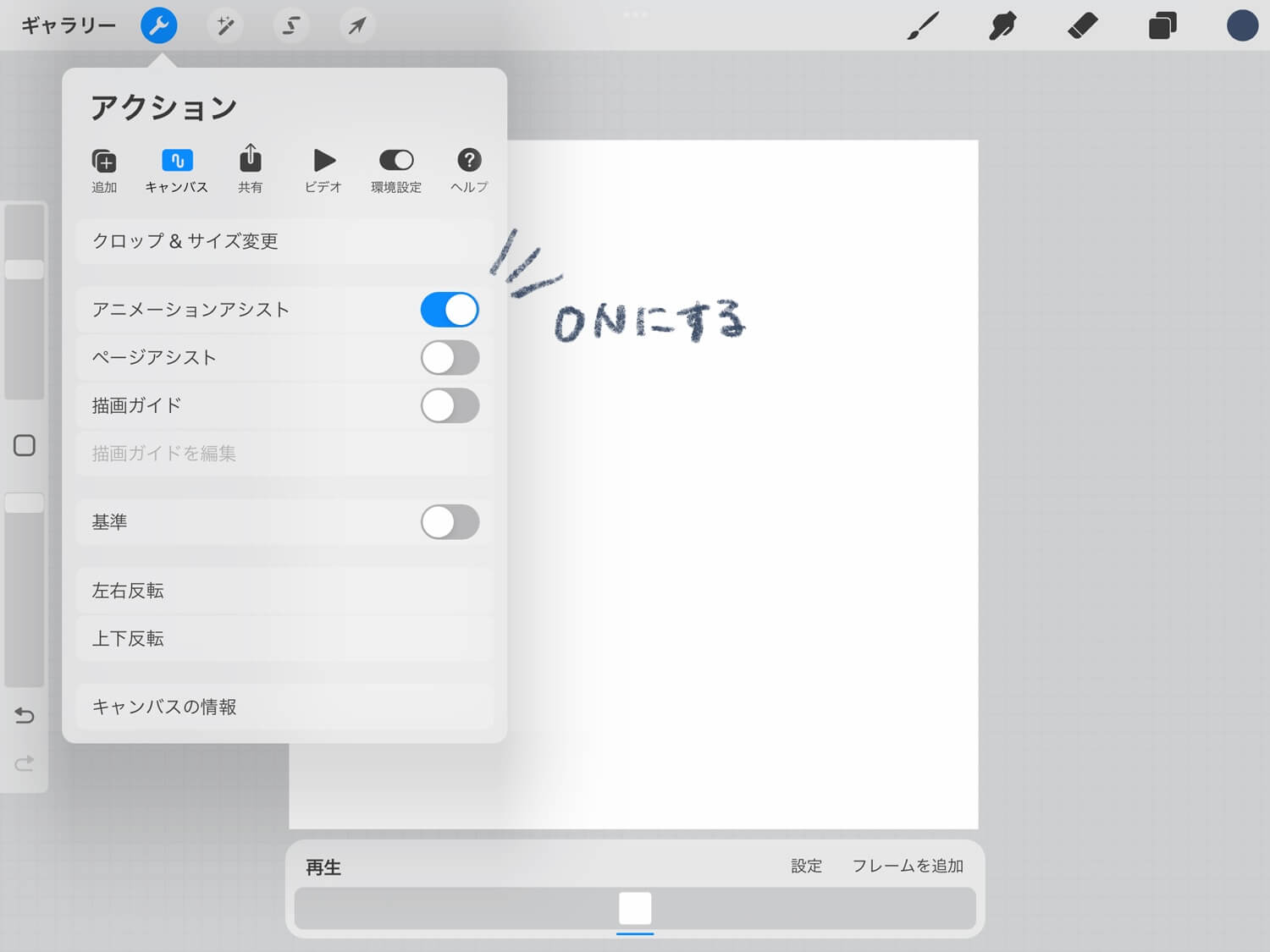
1. アニメーションアシストをONにする
任意のサイズでアートワークを新規作成し、アニメーションアシストをONにします。

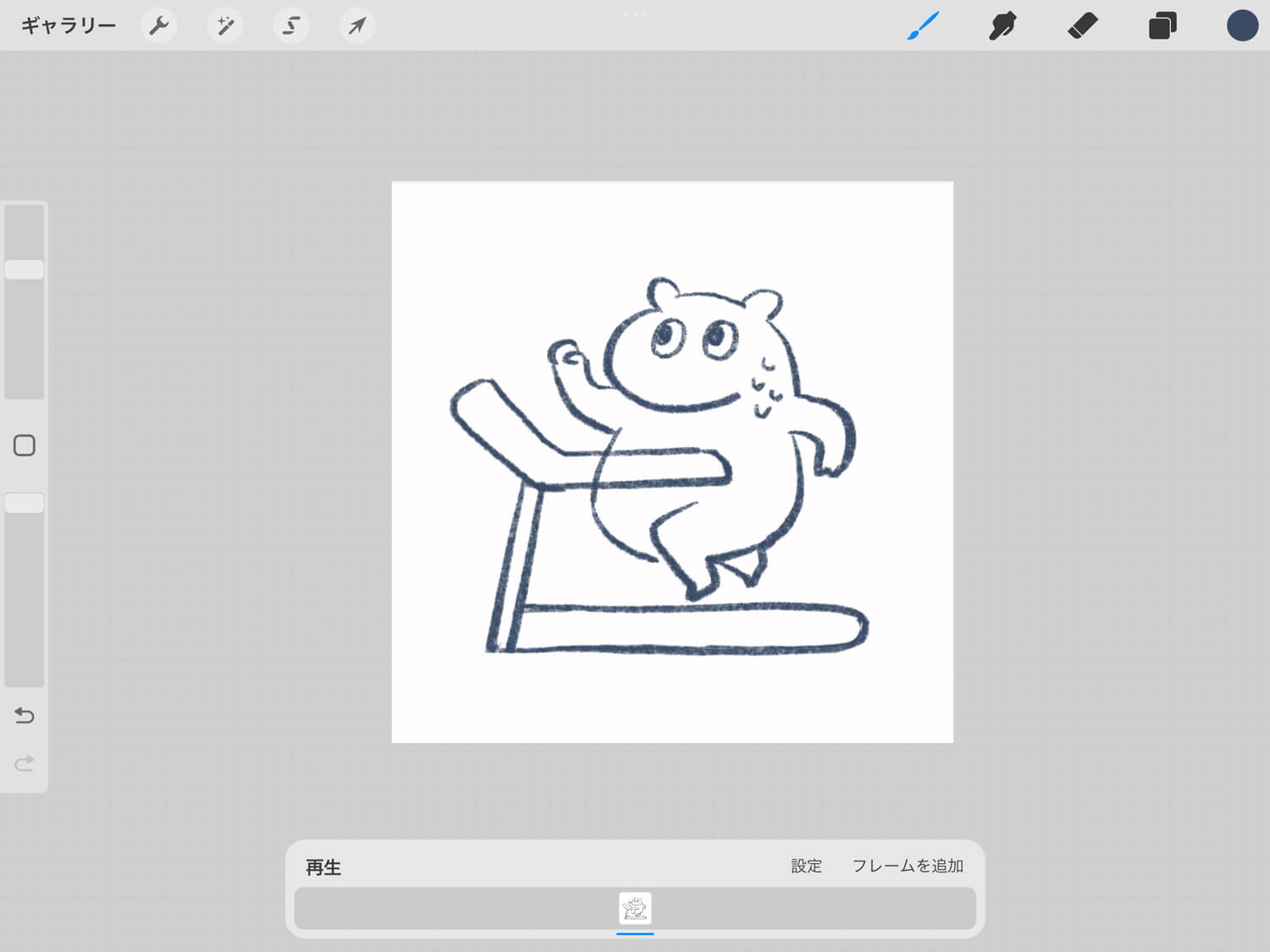
2. イラストを描く
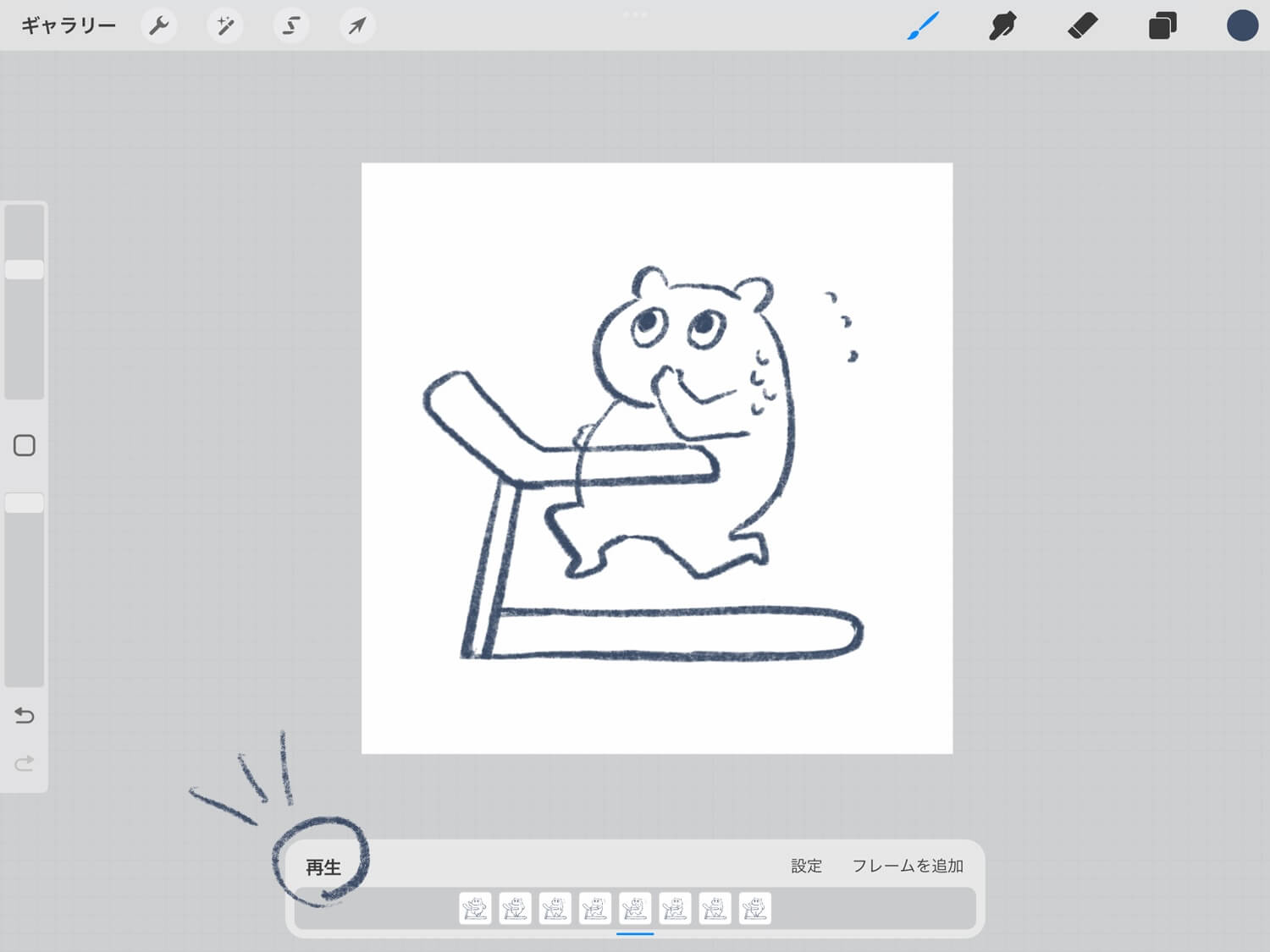
動かしたいイラストを描きます。後々カラーにしますが最初は線画のみで動かそうと思います。

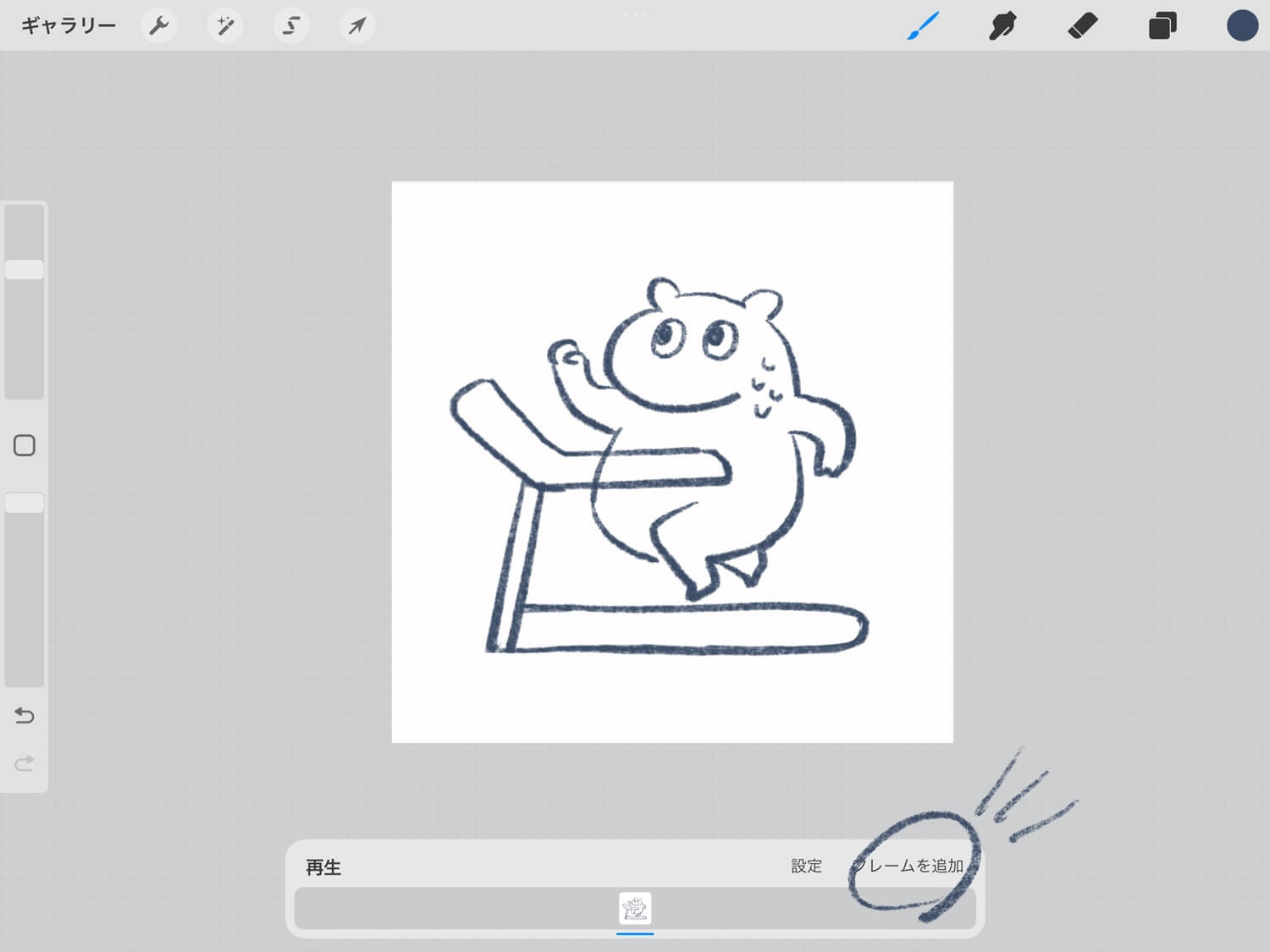
3. フレームを追加する
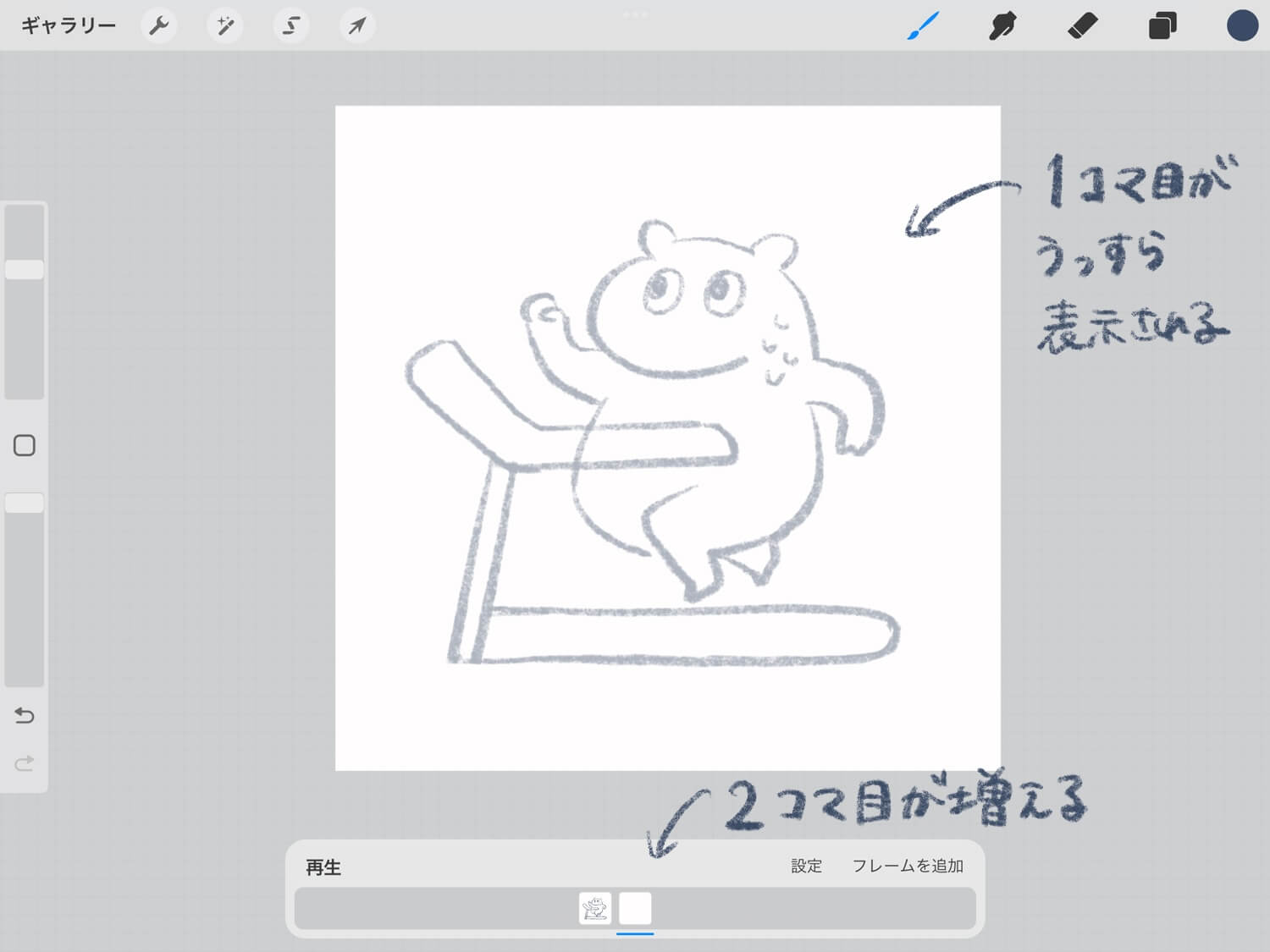
「フレームを追加する」をタップすると2コマ目が追加されます。

うっすら1コマ目の絵が透けているので、そこからどう動かしていくかを考えつつ2コマ目の絵を描いていきます。

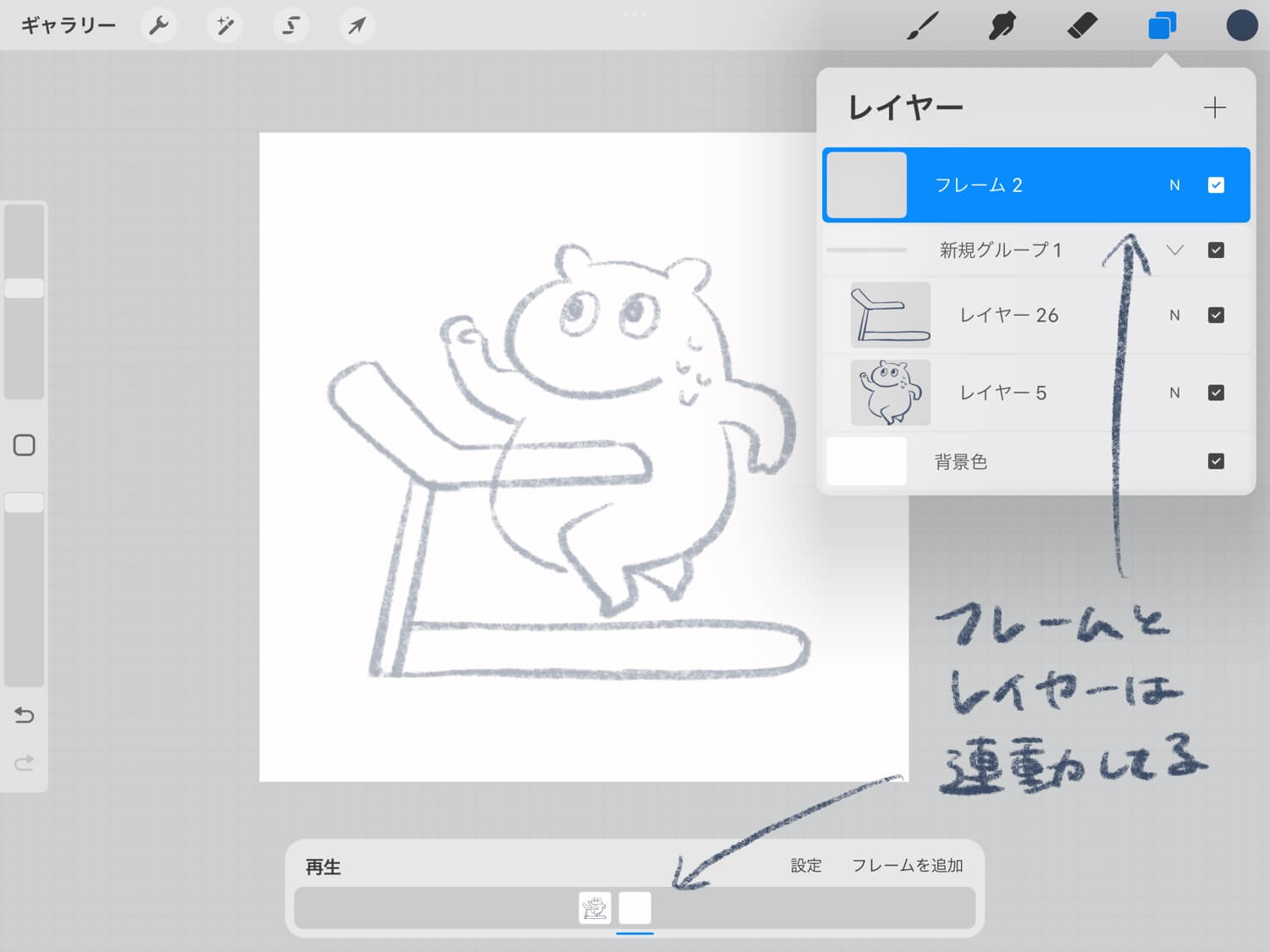
フレームはレイヤー連動していて、レイヤーも増えていることがわかります。

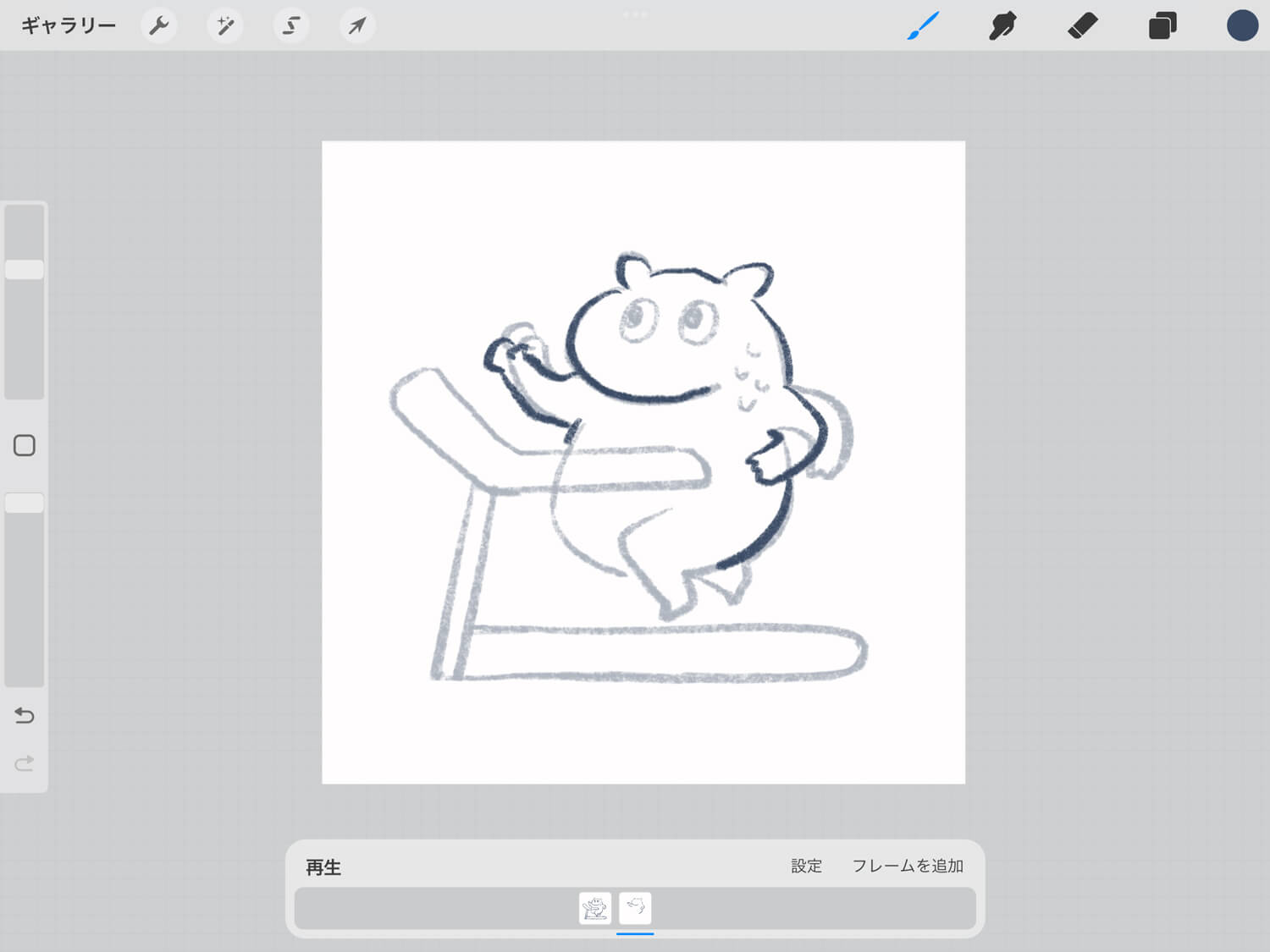
4. 2コマ目を描く
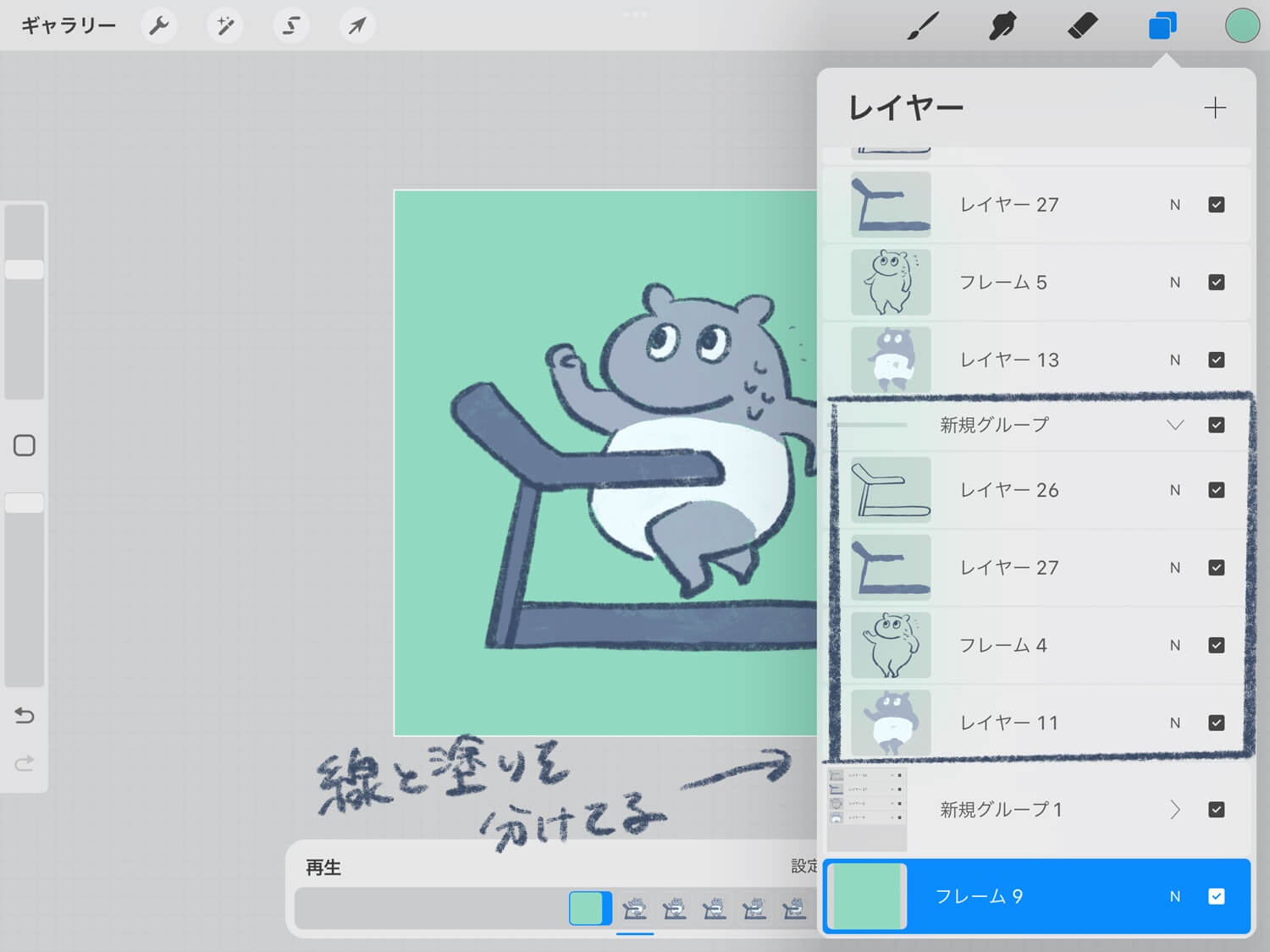
2コマ目を描きます。レイヤーの1グループ=1コマとなるので、塗りと線などでレイヤーを分けることも出来ます。便利!

5. フレーム追加・絵を描くを繰り返す
同じ要領でどんどん描いていきます。
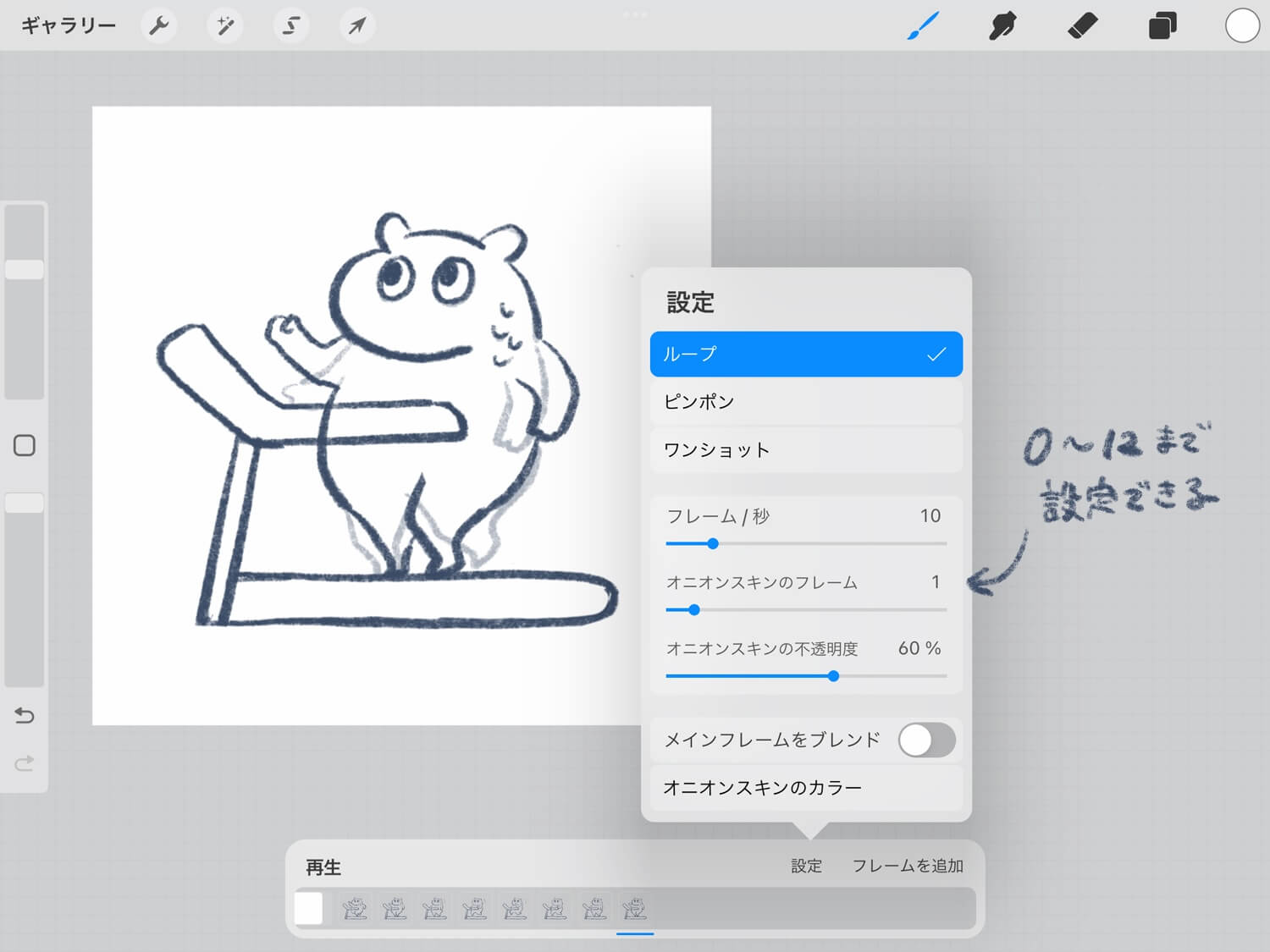
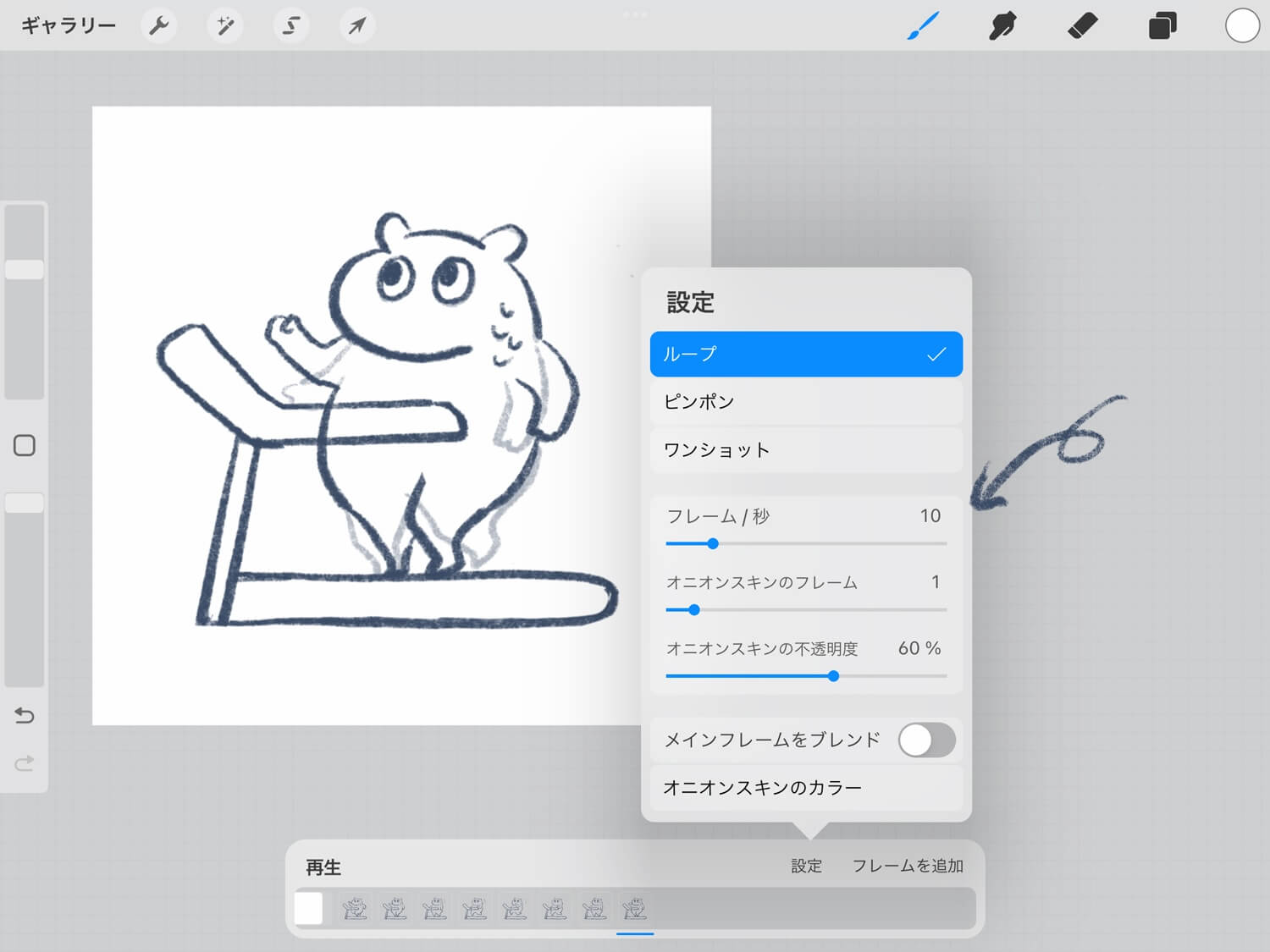
前後のコマが透ける設定は「設定」→「オニオンスキンのフレーム」から調整でき、1に設定すると前後のコマが1枚ずつ薄く表示されます。前後のコマを表示させないなら0。最大12枚まで前後のコマを表示することが出来ます。
私は直前のコマの絵だけ見たいので「1」に設定しています。

6. 再生してみる
8枚描けたので再生してみます。デフォルトではループして繰り返し再生する「ループ」が選択されていますが、設定から変更することも可能です。

それぞれの再生の動きは下記です。
ループ
フレームを最初から最後まで再生し繰り返します。
ピンポン
フレームを最初から最後まで再生→最後から最初まで再生を繰り返します。
ワンショット
フレームを最初から最後まで1回再生し停止します。
7. 速さを調整をする
「設定」→「フレーム/秒」で1秒間に何枚絵を表示するか調整します。数が小さいほどカクカクなアニメーションに、大きいほどぬるぬる動くアニメーションになります。今回は「10」に設定しました。

8. 色塗り
色を塗っていきます。今回の場合、レイヤーをグループ化しその中で線レイヤーと塗りレイヤーを分けています。

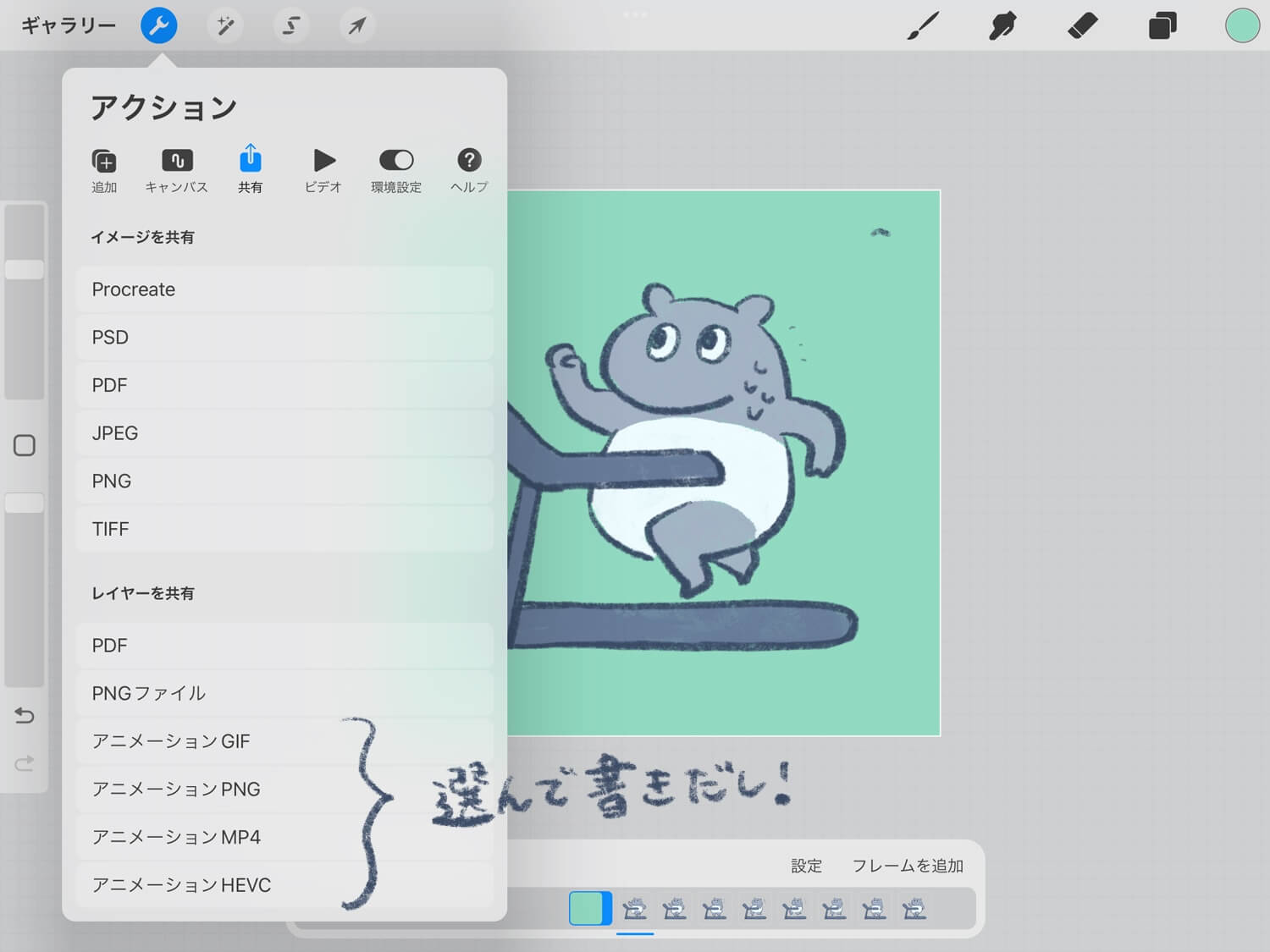
9. 書き出して完成
「共有」から任意の動画ファイルで書き出して完成です!

お絵かきしたアプリでそのまま動かせる手軽さ
何も考えず描いたイラストをそのまま同じアプリで手軽に動かせるってとても良いなと思いました。モーショングラフィックとはまた違った手書き感のあるアニメーション、個人的に好きなのでまた時々動かしてみます。皆さんもお試しあれ〜