IllustratorやPhotoshop、アップデートで新しい機能を知ることはありますが、昔からあったであろうツールの便利さに驚くことも多々あります。
今回は私が先輩のデザイナーに教えてもらい「もっと早く知っておきたかった…!」と衝撃を受けたツールをご紹介します。
パスファインダー「合流」

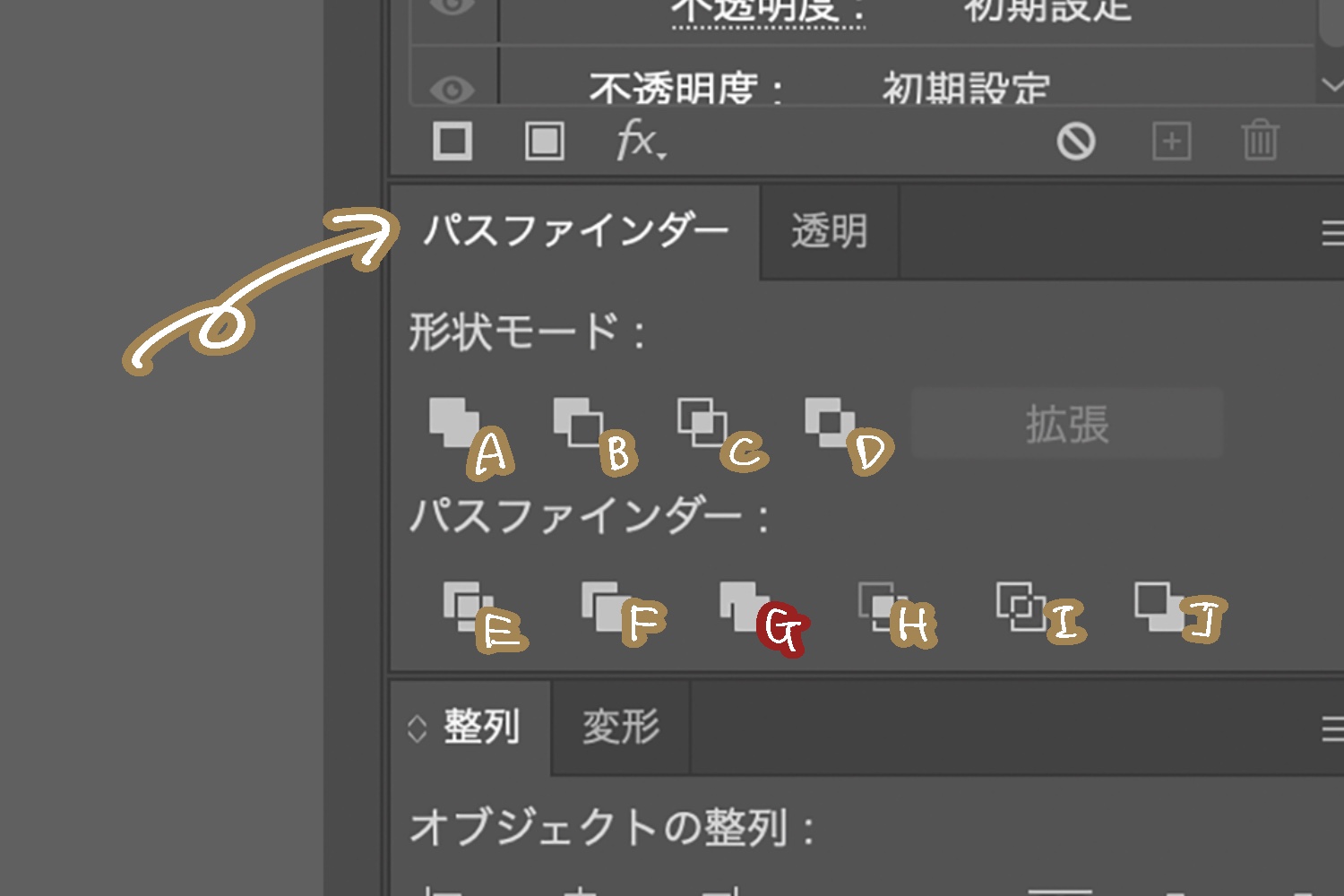
パスファインダーはIllustratorのツールの一つで、「複数のオブジェクトを組み合わせて新しい形のオブジェクトを作る機能」です。全10種類あり、今回は画像のGにあたる「合流」についてです。
「合流」で出来ること
実際にオブジェクトで試してみましょう。
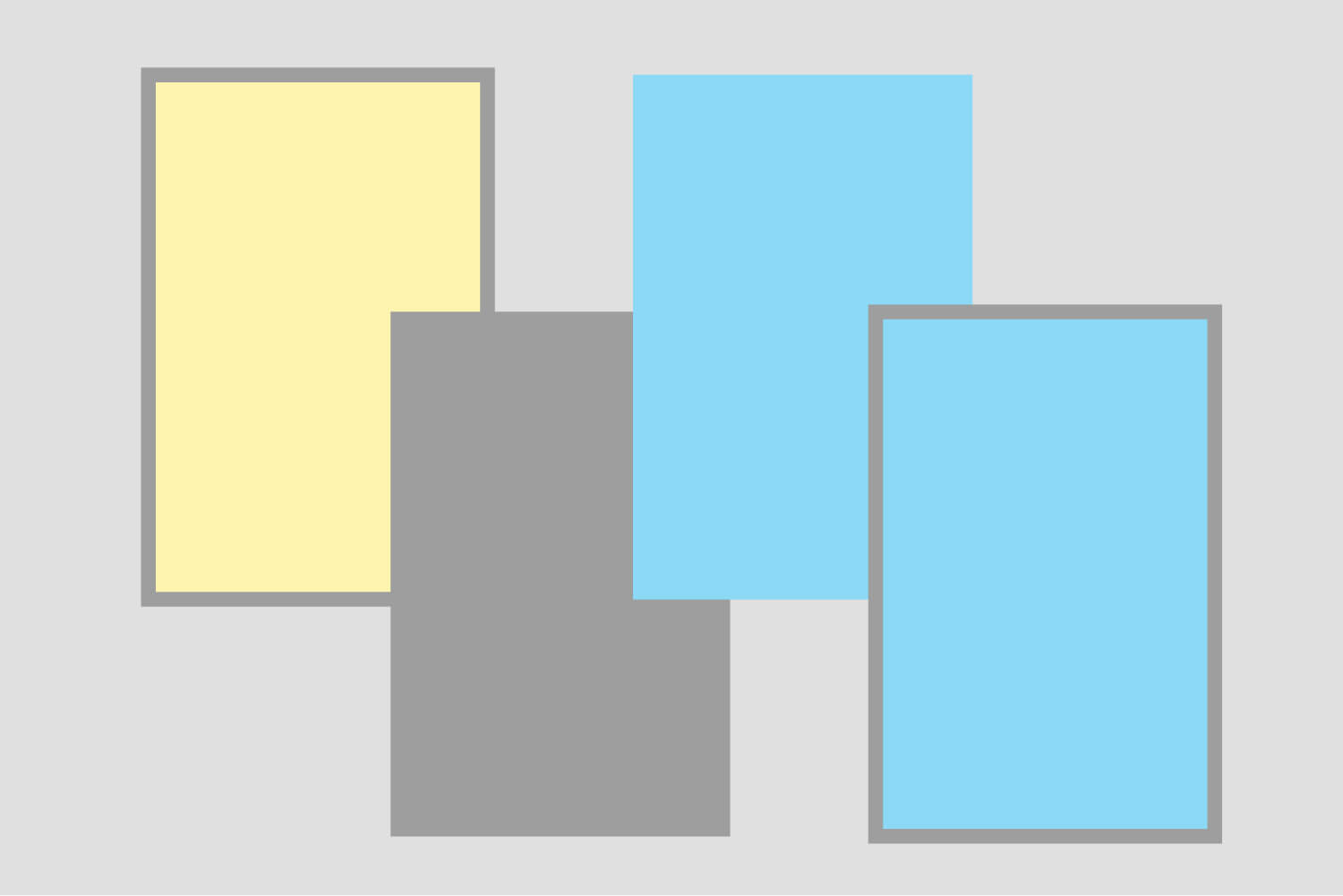
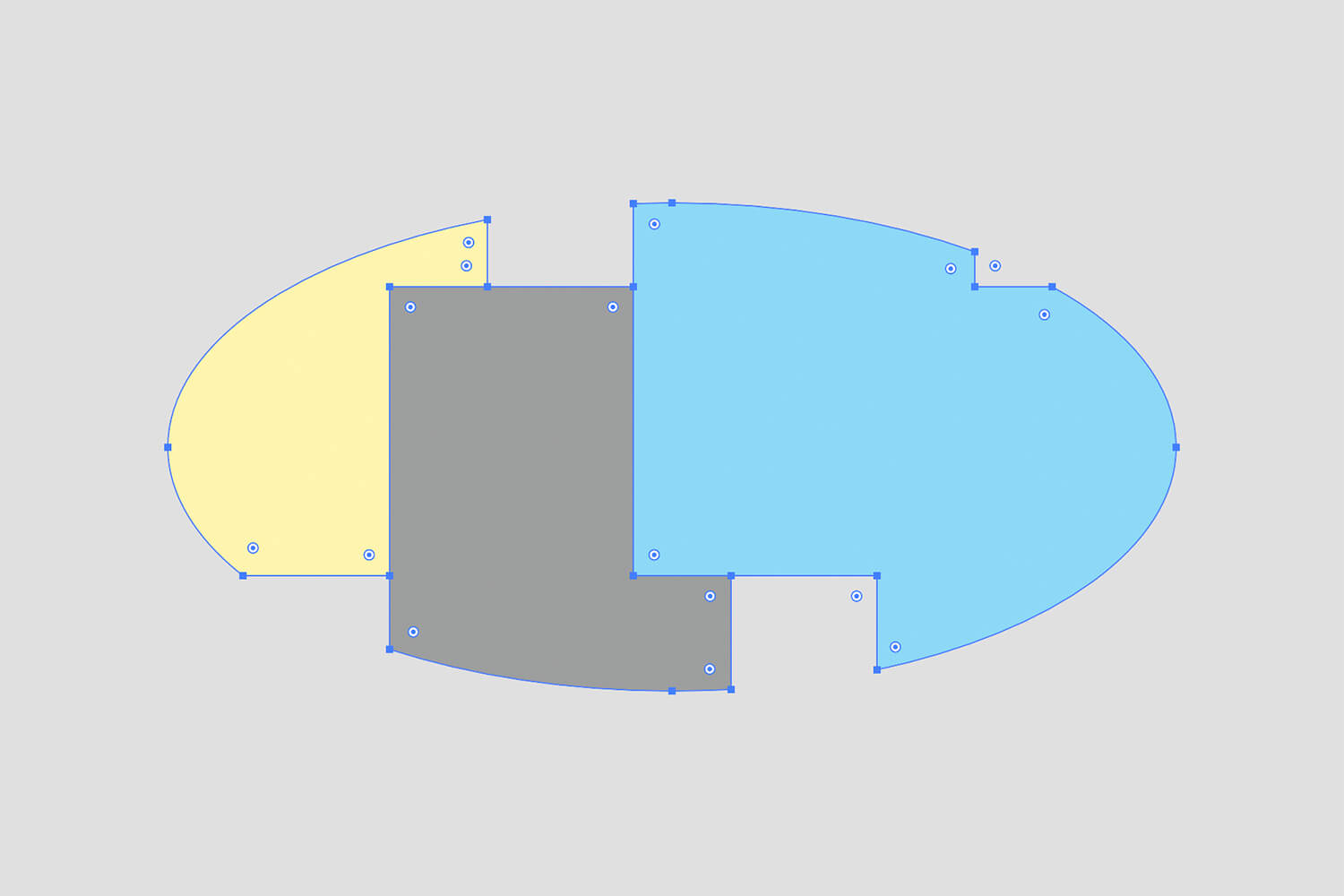
このように「塗りのみ」と「塗りと線」のオブジェクトを4つ重ねた状態で「合流」してみます。

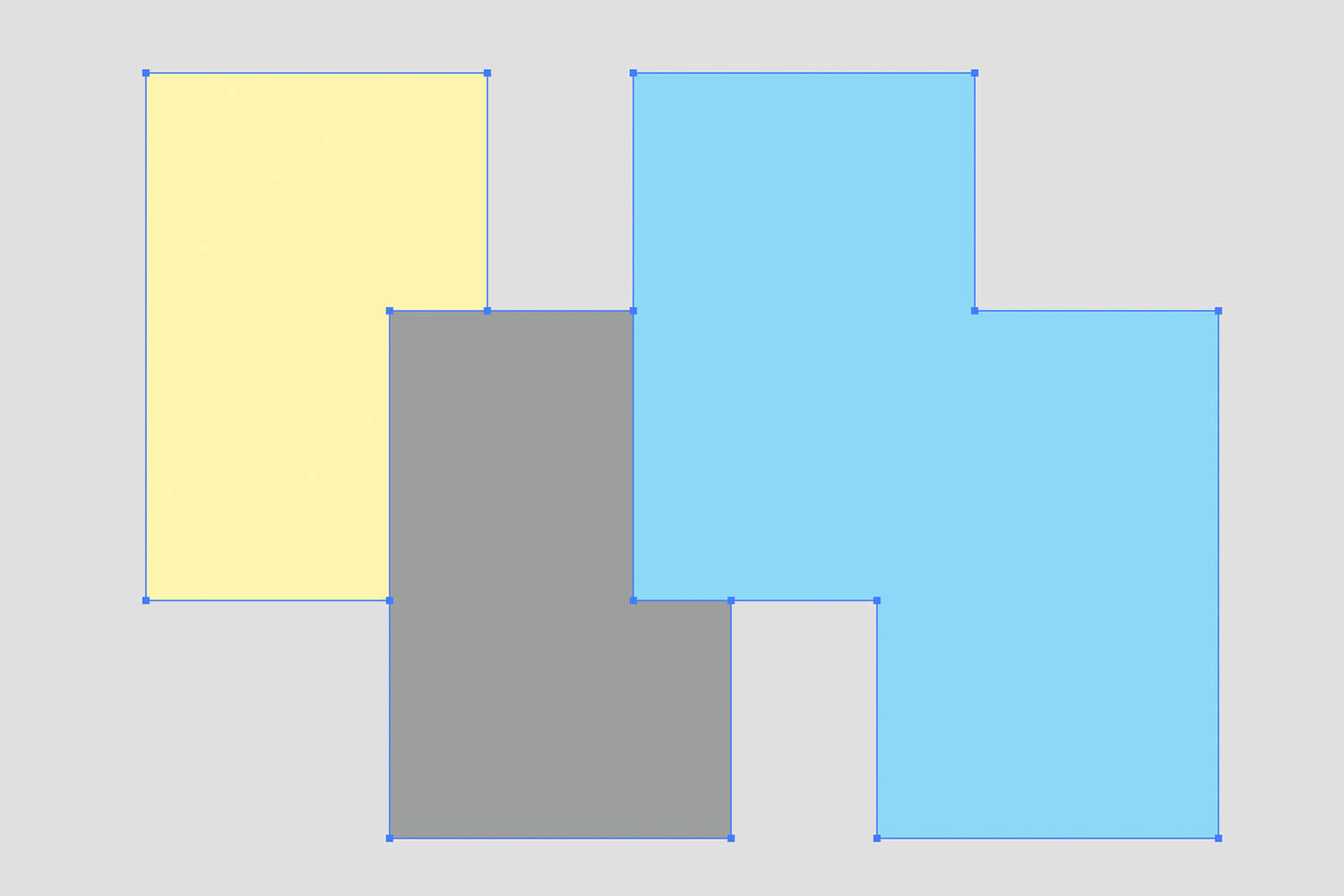
こうなりました。

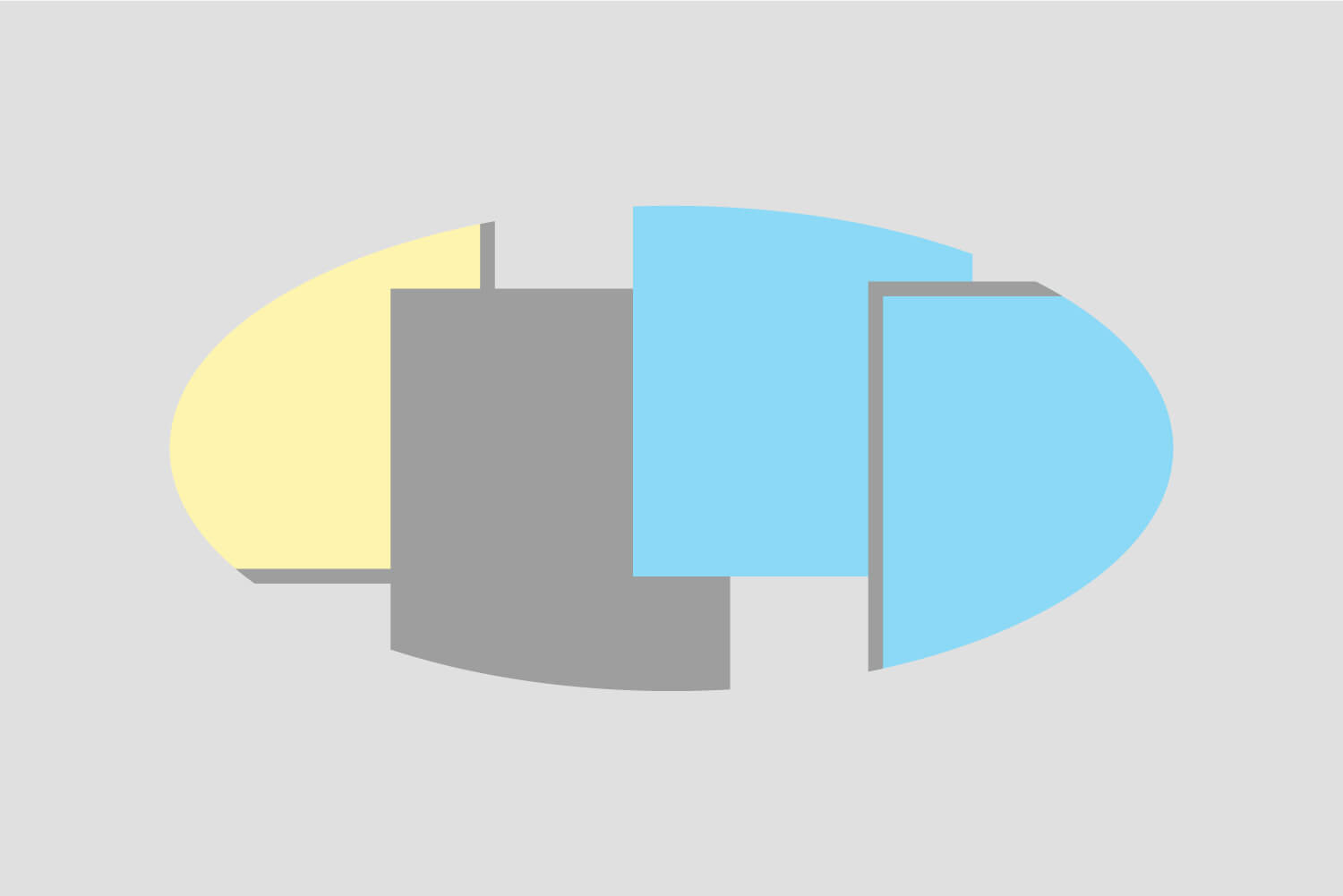
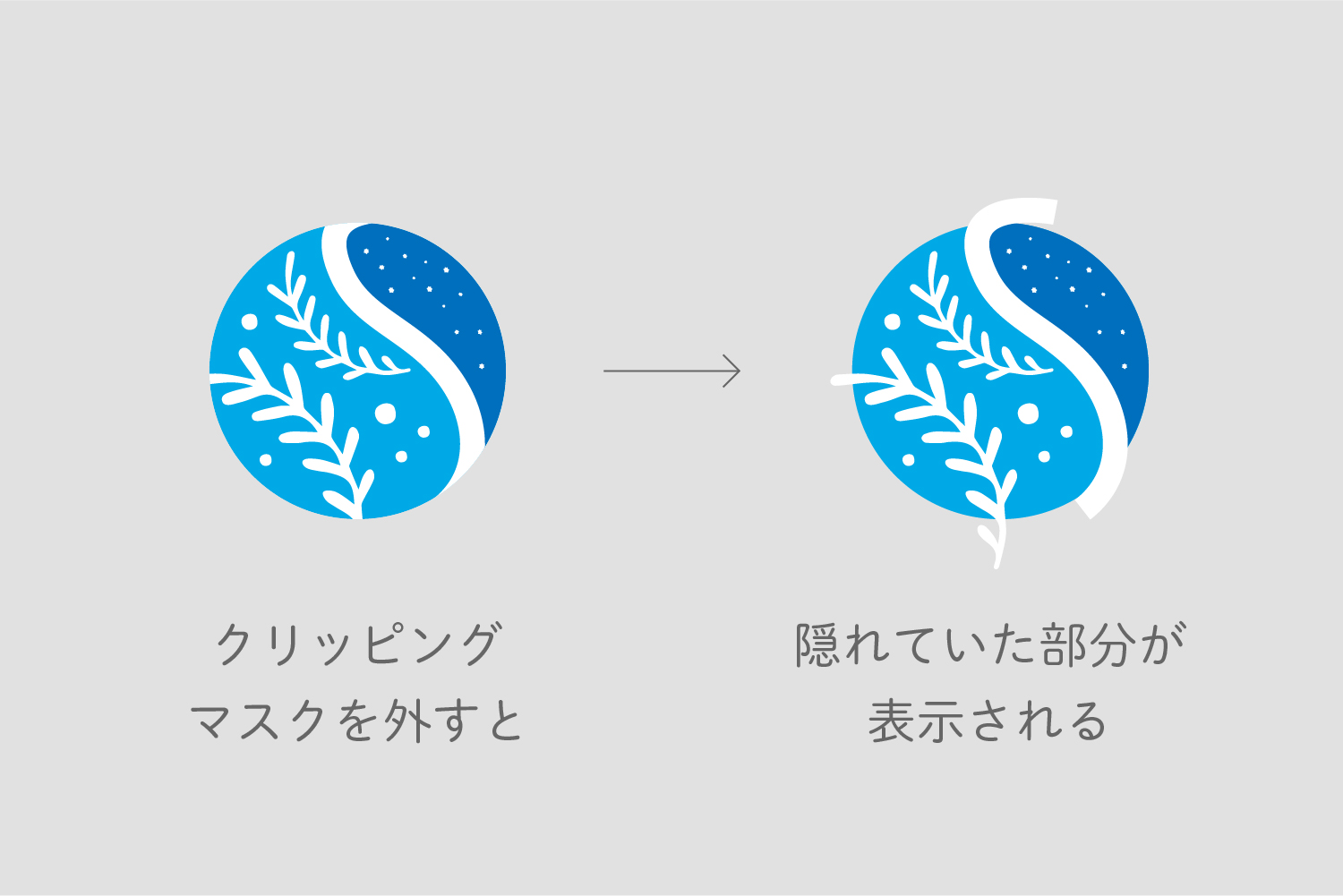
次に、先ほど4つのオブジェクトを楕円でクリッピングマスクした状態で「合流」してみます。

こうなりました。マスクで隠された部分は無くなっています。

「合流」の特徴
上記から「合流」の特徴は3つあります。
- クリッピングマスクなどで隠された部分を削除してくれる
- 線は削除される
- 重なり合った同じカラーのオブジェクトは統合される
どのような時に使うのか
ロゴ納品時に使用が便利
私の場合、ロゴの納品時に使用することが多いです。
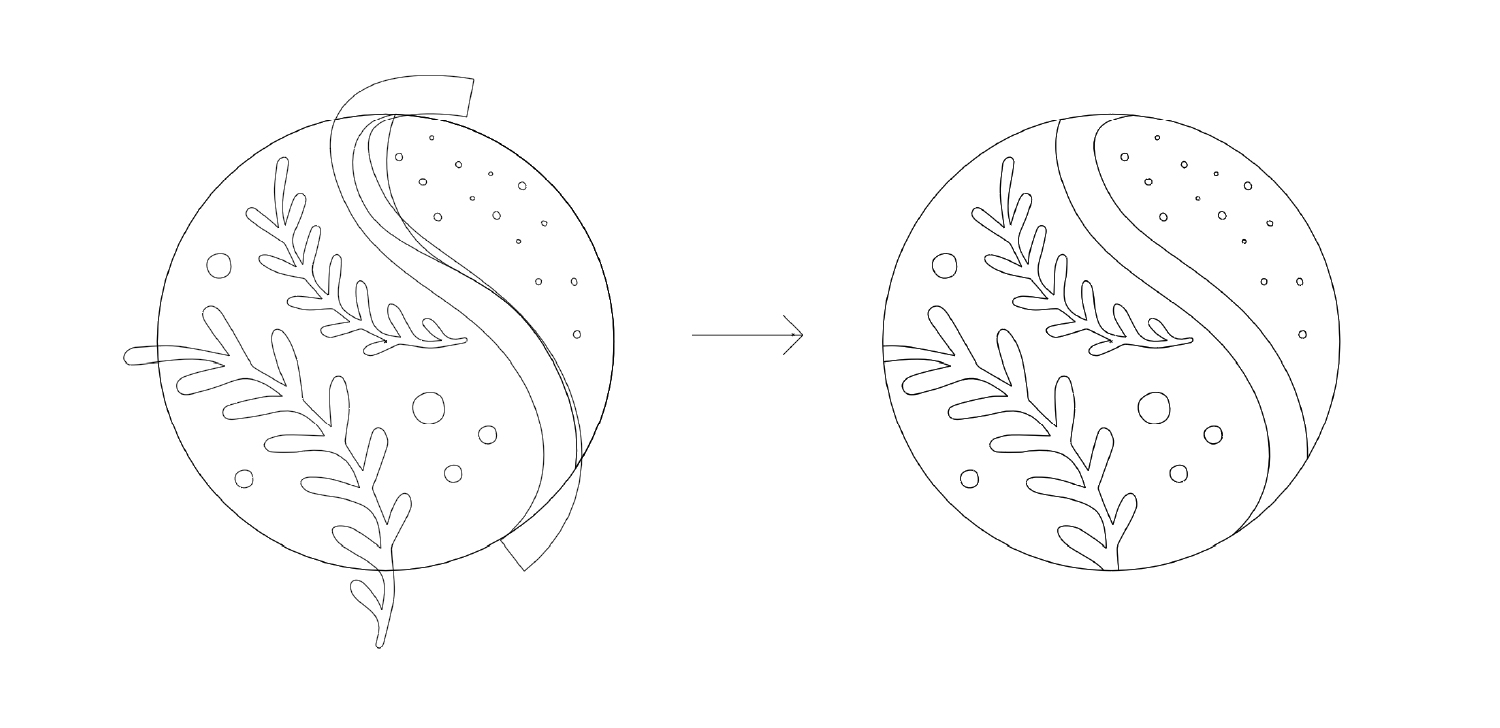
例として、このようなマークを作ったとします。

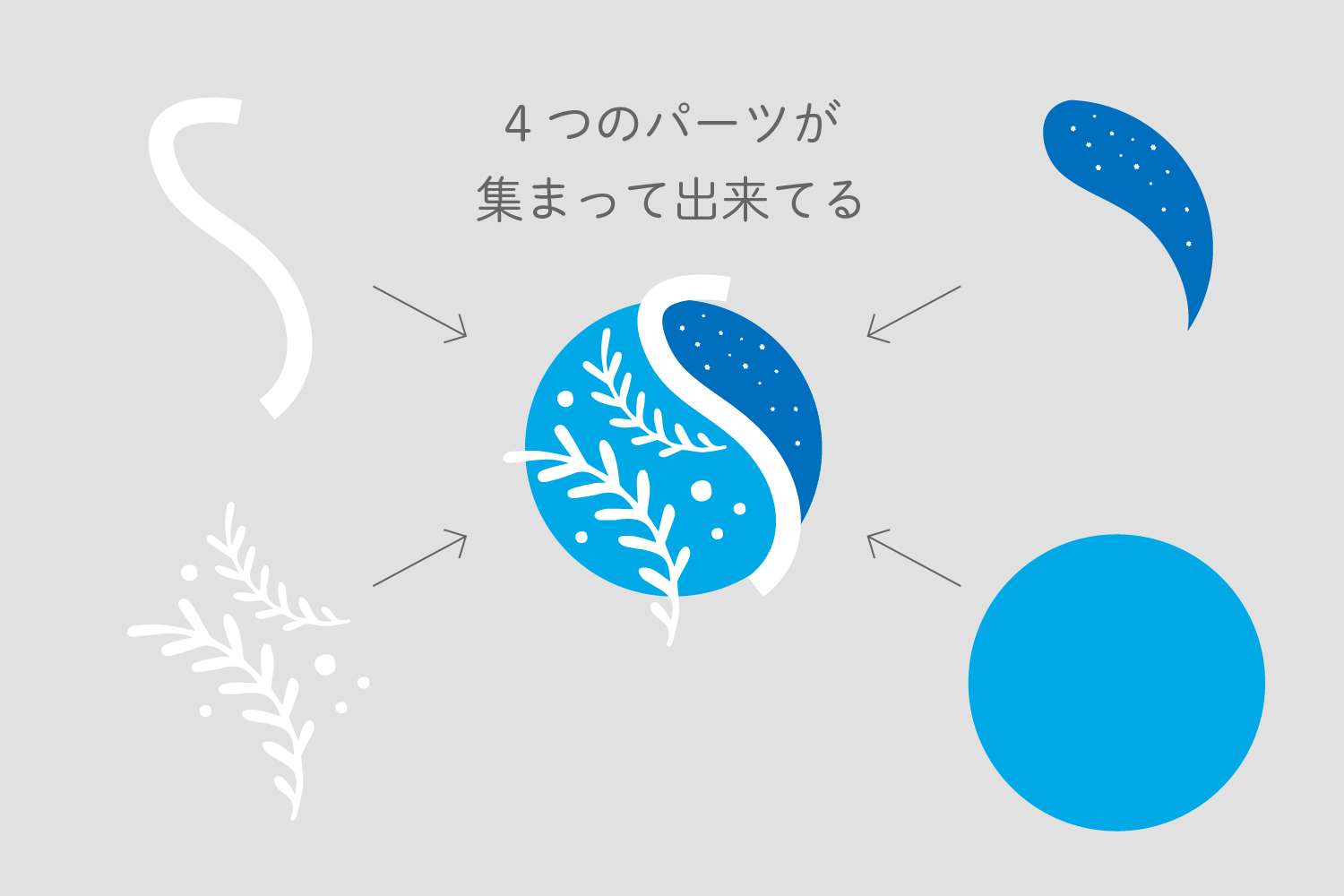
4つのパーツを組み合わせ、丸いオブジェクトでクリッピングマスクしている状態です。

例えばこのマークの納品が決まった時、クリッピングマスクをかけたまま納品するわけにはいきません。何かの拍子にマスクが外れ、グラフィックの見た目が変わってしまう恐れがあるからです。

そういった時に今回の「合流」を使い、マスクで隠れた部分を削除し、見た目通りのパスにした上で納品します。
「合流」する際の事前準備
上記のように少し複雑なものに合流をかける場合、事前準備が必要です。
- 全てのグループを解除
- アピアランスを分割
- 分割・拡張
この①から③で何をしているのかというと、選択されたオブジェクトに含まれている「線」や「パターン」を全て「塗りのみ」に変換しています。
特徴で記述したように、合流には「線は削除される」という特性があります。そのためデザインに線のついたオブジェクトが含まれている場合、削除されデザインが変わってしまいます。
今回の例で言うと色の境目にある白の部分は線で作成されているため、その部分を事前準備で塗りに変換する必要があるのです。実際にやってみましょう。

1.全てのグループを解除
オブジェクトを全選択し、⌘+Shift+Gを連打し全てのグループを解除します。
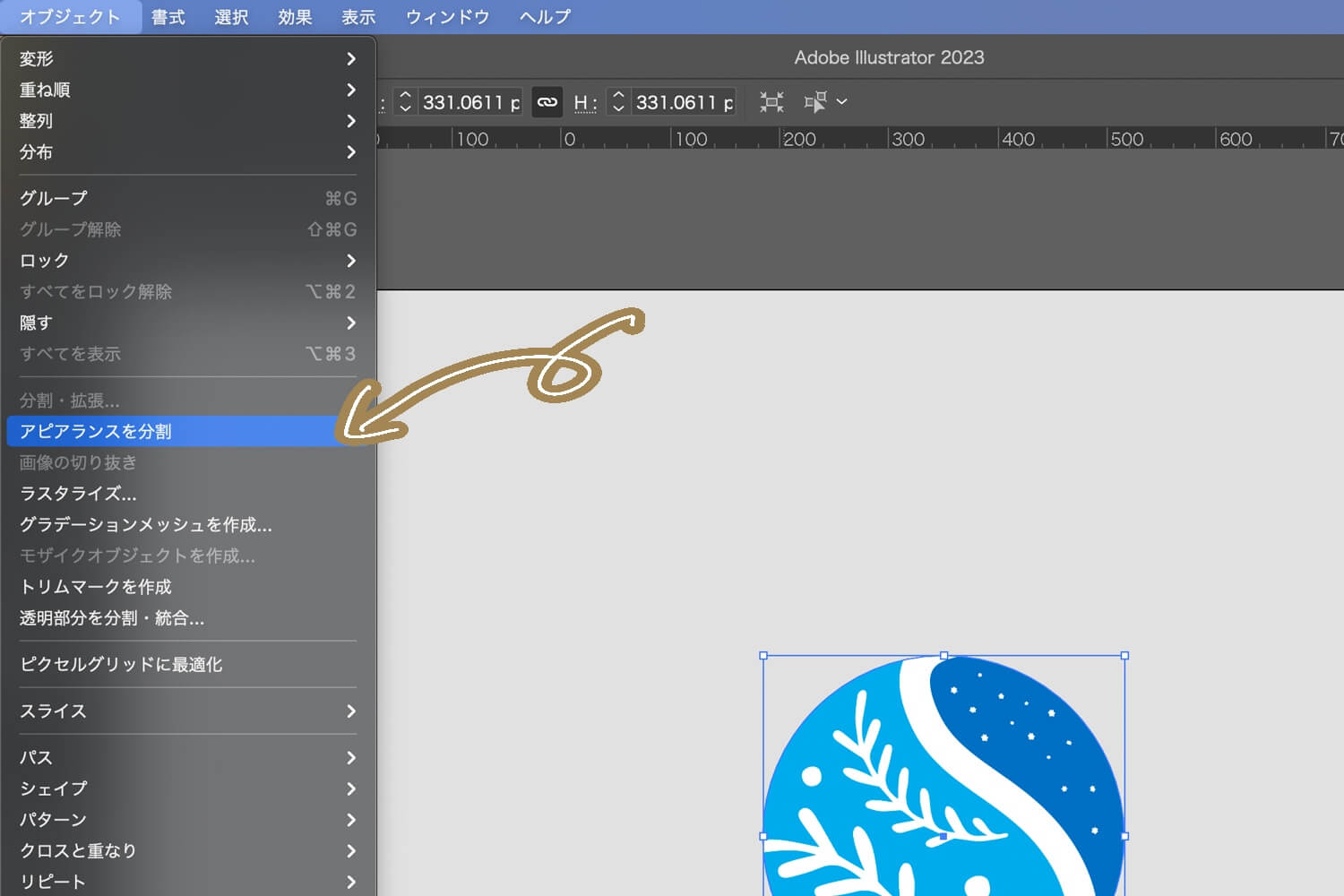
2.アピアランスを分割
オブジェクト > アピアランスを分割を実行します。

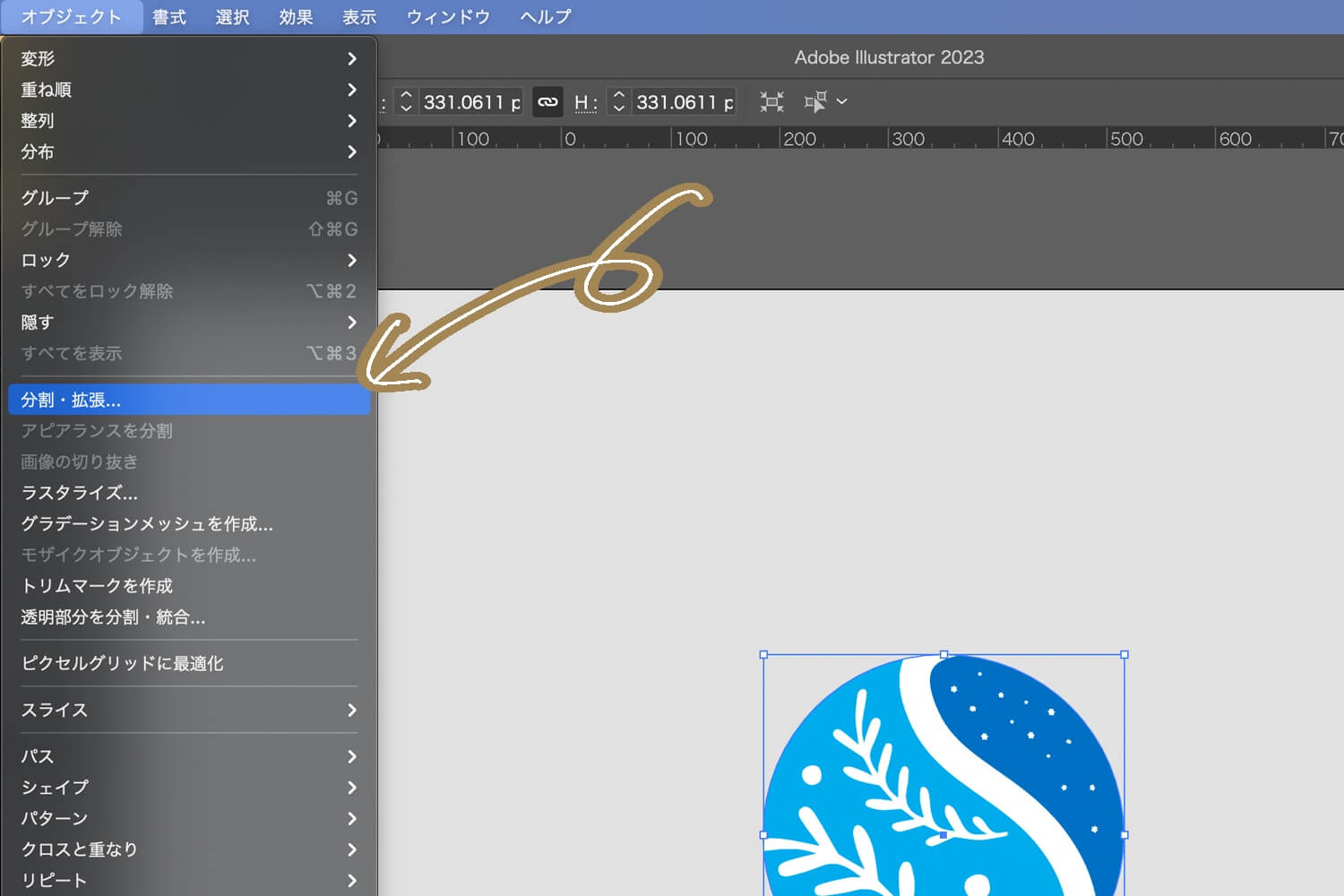
3.分割・拡張
オブジェクト > 分割・拡張を実行します。

4.線が塗りに変換されていることを確認
確認してみると、中の白い線が塗りに変換されていることがわかります。

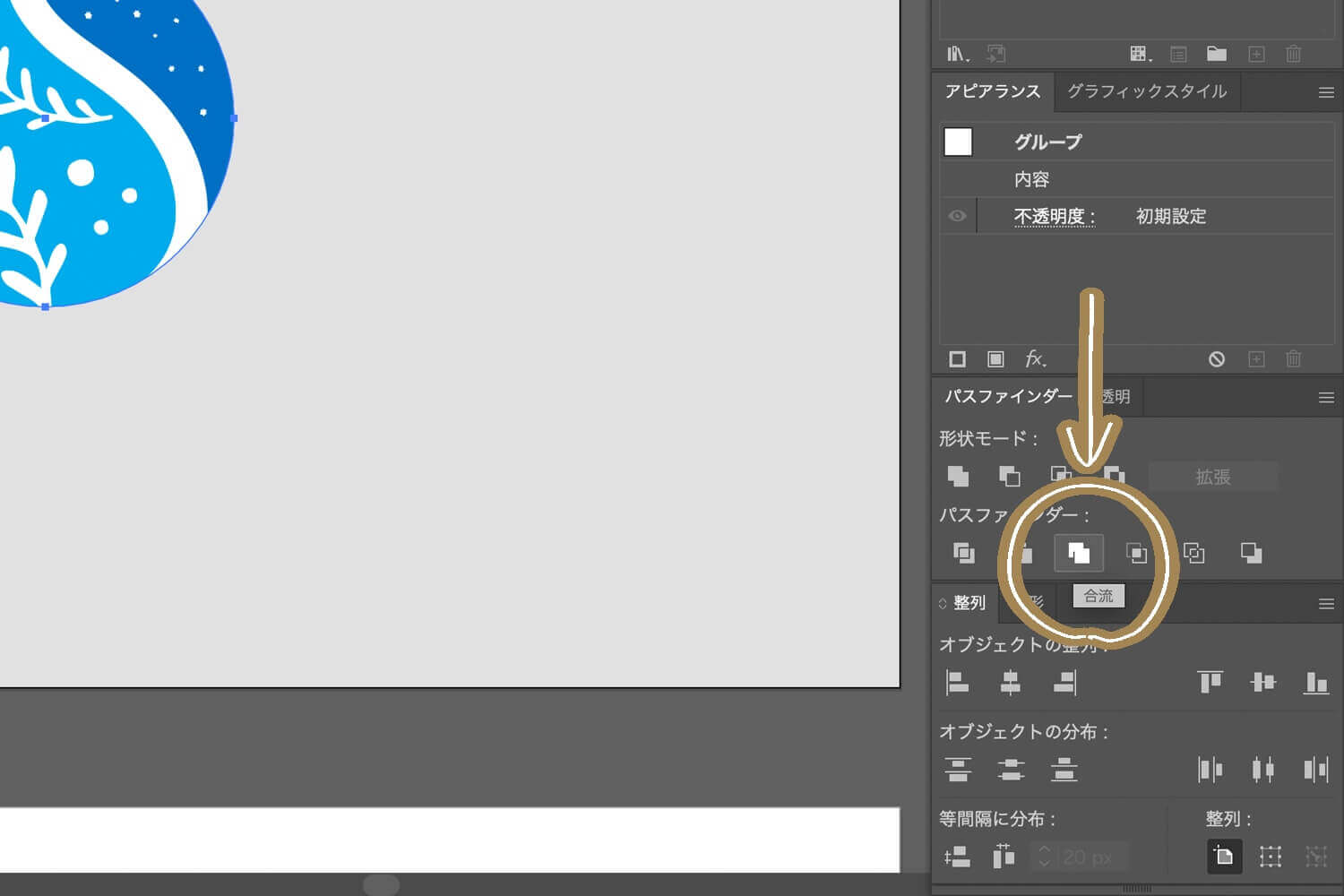
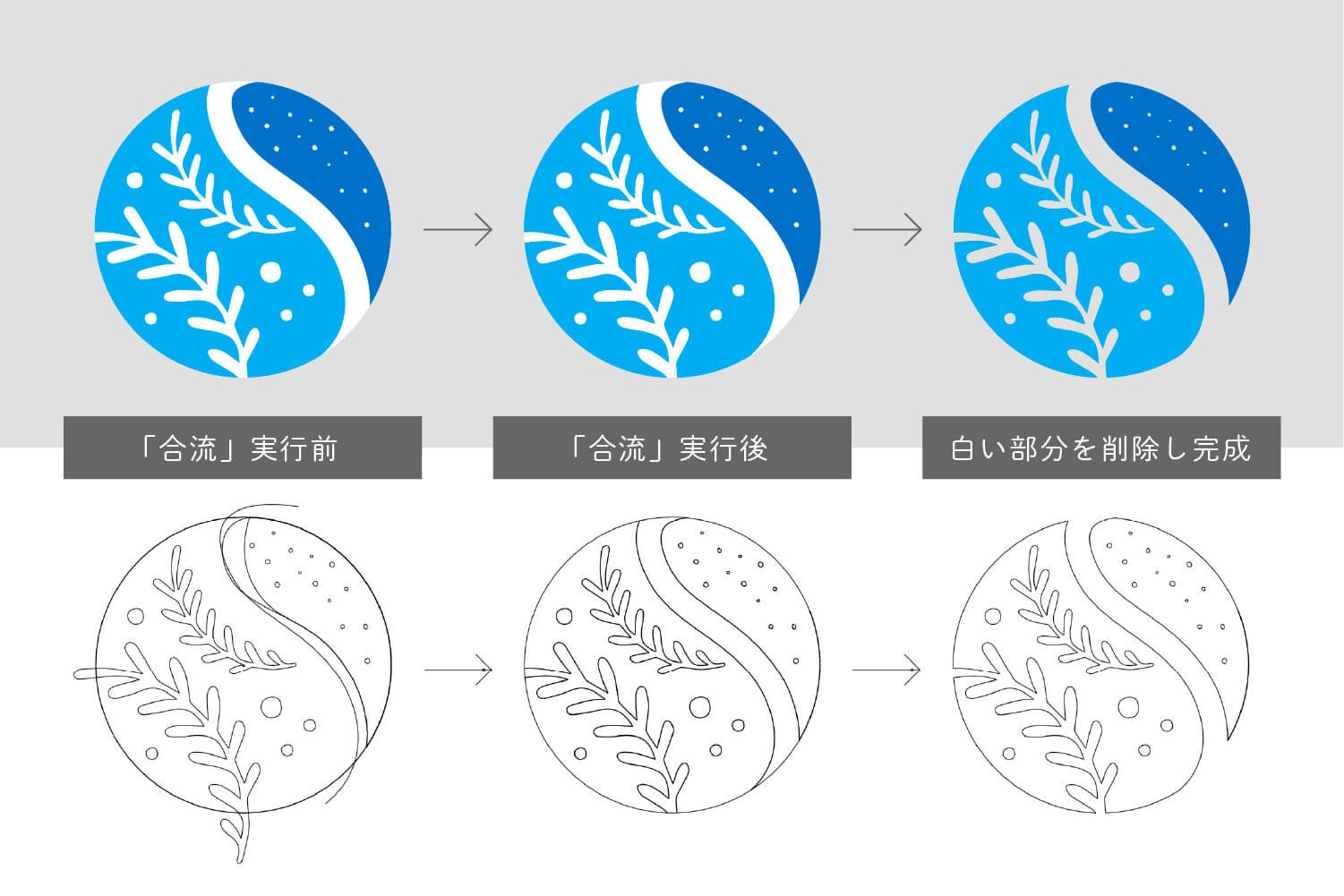
「合流」を実行

再度オブジェクトを全選択し、パスファインダー「合流」を実行してみます。マークの見た目は変わりませんが、⌘Yで確認してみるとグマスクで隠れていた部分が綺麗に削除されているのがわかります。

必要に応じて白いオブジェクトをダイレクト選択し、選択 > 共通 > カラー(塗り)で全ての白オブジェクトを抽出→削除し完成です。

最後に
今回はパスファインダーの合流をご紹介しました。
パスファインダーはよく使うもの以外は馴染みが薄いですよね。かくいう私も、「合体」「前面オブジェクトで型抜き」「分割」今回の「合流」の4つはよく使いますが、残りの6つはほとんど使っていないような…自分に合った機能を知って、どんどん作業を時短していきたいですね。



