少し前に「SVG画像を簡単にアニメーション化するサイトあるよ」と聞いたので今回試してみました。サイト名はSVG Artista。早速試してみましょう〜
題材


お花のイラストはイラストACのこちらのイラストを使用させて頂きました。
SVG Artistaの使い方
01. SVG画像の準備
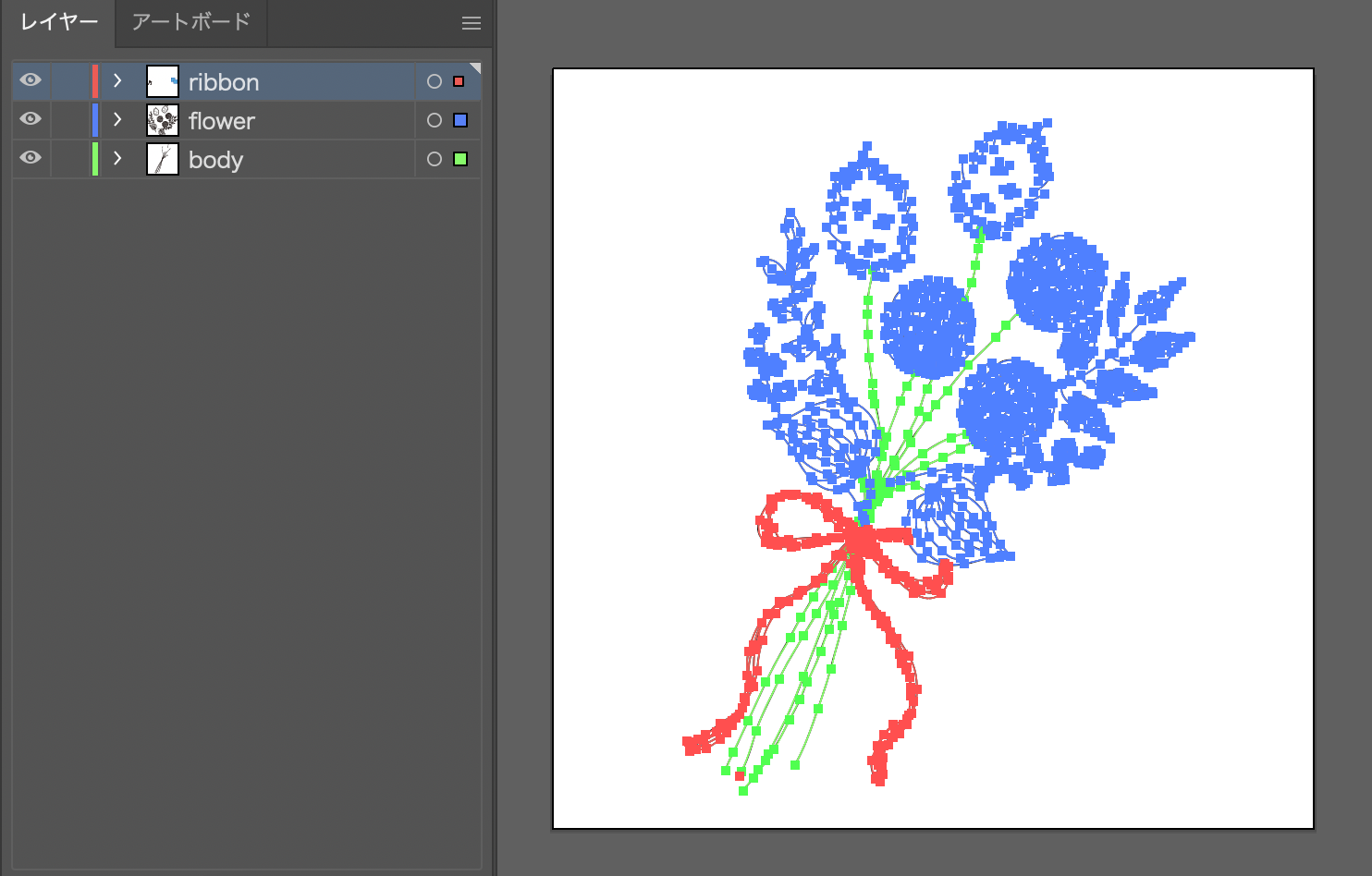
SVGの画像データを用意します。IllustratorのデータをSVGで書き出すだけ。この時、画像のパーツをレイヤー分けしておくことをお勧めします。アニメーションが出現する順番=レイヤーの最背面レイヤーから出現するそう。今回の画像の場合、花の茎→花→リボンの順で出現してほしいと思ったので下記のようなレイヤー分けになりました。

02. SVG ArtistaににアクセスしSVGデータを開く
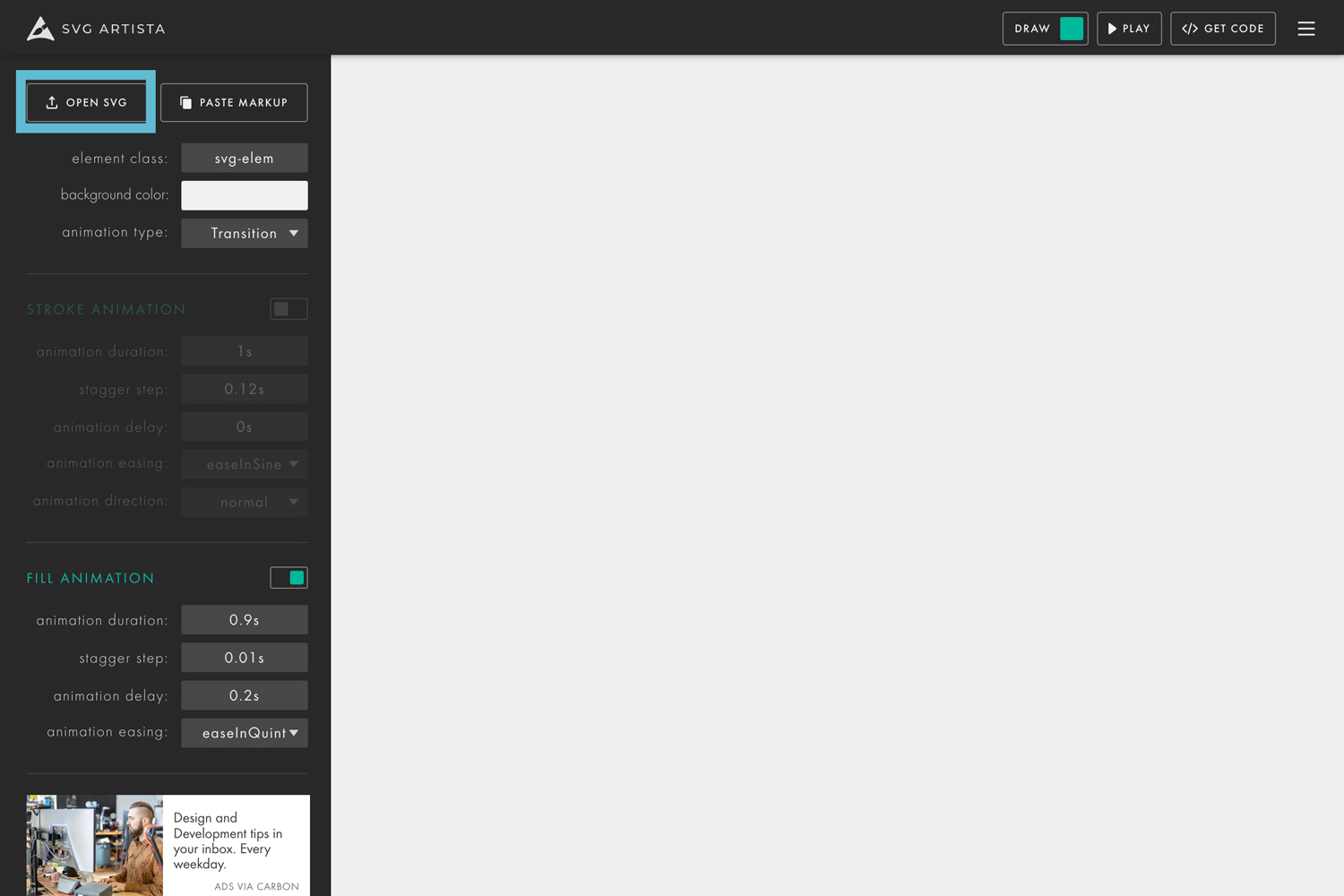
SVG Artistaにアクセスし、「OPEN SVG」からSVGデータを選択します。

03. 各種調整
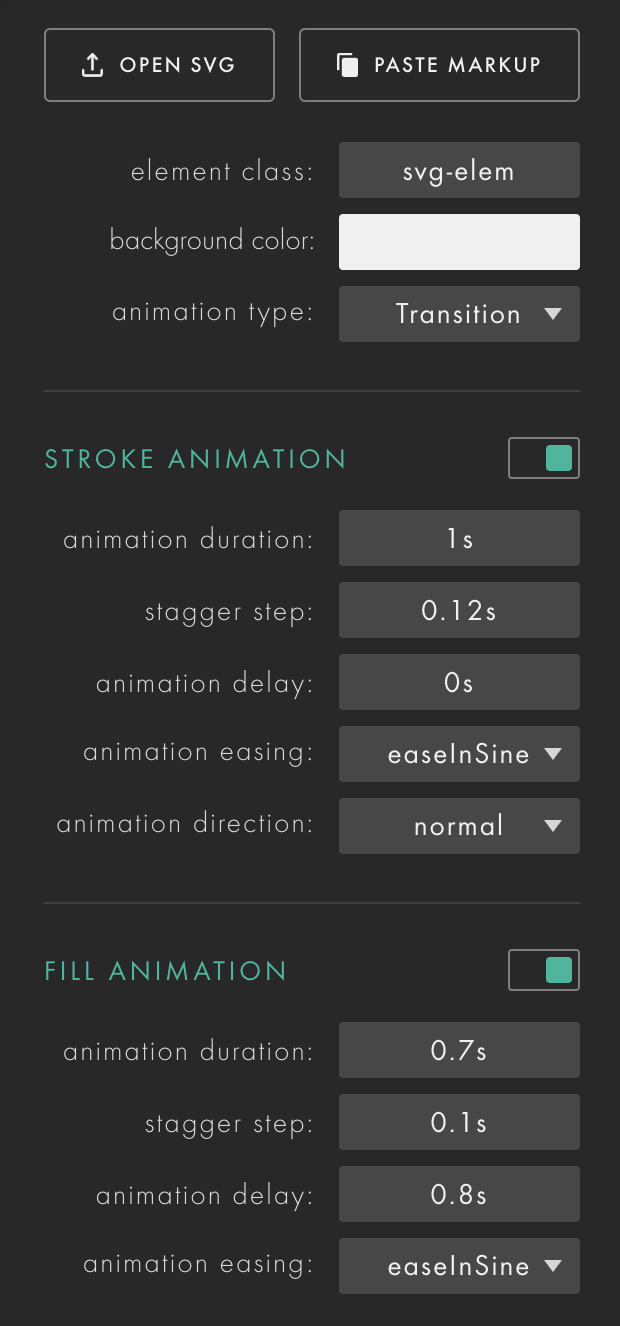
アップロードしただけでデフォルトのアニメーションが再生されます。アニメーションが完了するまでの時間などを調整していきます。

- STROKE ANIMATION:線のアニメーションを編集
- FILL ANIMATION:塗りのアニメーションを編集
線と塗りをそれぞれ設定出来ます。
| element class | コードのクラス名 |
|---|---|
| background color | 背景の色 |
| animation type | アニメーションの種類 |
| animation duration | アニメーションが完了するまでの時間 |
| stagger step | 次のパスのアニメーションが始まるまでの遅延時間 |
| animation delay | 最初のアニメーションが開始するまでの遅延時間 |
| animation easing | イージングの種類 |
| animation direction | 通常再生か逆再生か |
完成
「GET CODE」でHTMLとCSSを書き出しコードを貼り付けるとサイトに実装できます。ローディング画面で使えそうですね!



